This is just a small something for a couple of people that asked me about it. I used a small doodle from a while ago and tried to really summarize the steps that I go through when making my dress up flashes.
I'm not sure how well I explained everything but you might need some minimal knowledge of flash and ActionScript so that you're not just completely confused. Also some things might be slightly different between flash versions, and the code is specifically for ActionScript 3.
If you don't know programming well, I recommend putting the buttons either on the right or bottom, because using this method will place all the layers on the top left corner (though it's not hard to specify a different position if you look up the AS commands).
I don't think there are any tags to make the code keep the indentation or to even collapse it, but I'll keep it in the comments in case something happens to the above link.
package Classes {
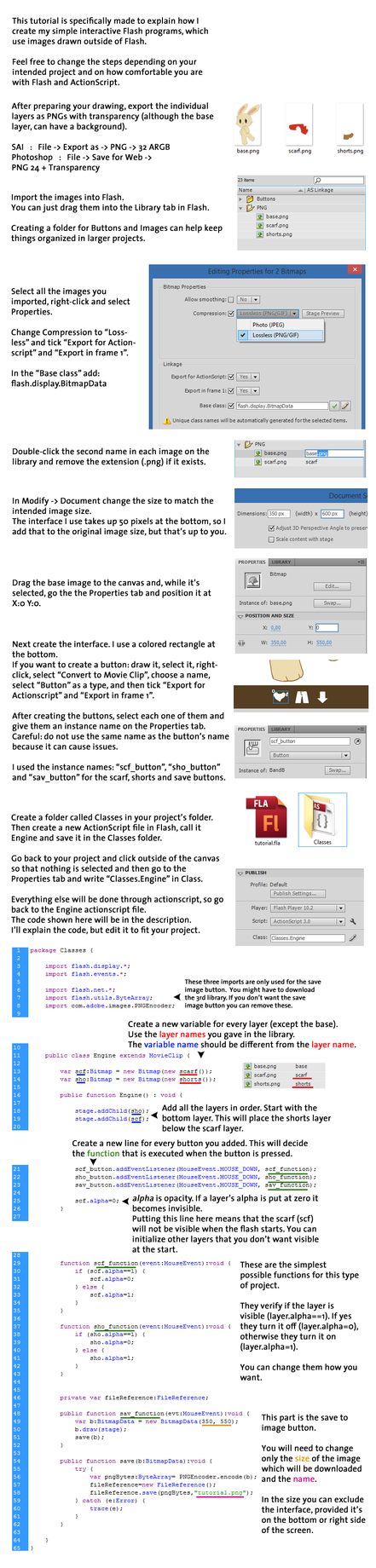
import flash.display.*;
import flash.events.*;
import flash.net.*;
import flash.utils.ByteArray;
import com.adobe.images.PNGEncoder;
public class Engine extends MovieClip {
var scf:Bitmap = new Bitmap(new scarf());
var sho:Bitmap = new Bitmap(new shorts());
public function Engine() : void {
stage.addChild(sho);
stage.addChild(scf);
scf_button.addEventListener(MouseEvent.MOUSE_DOWN, scf_function);
sho_button.addEventListener(MouseEvent.MOUSE_DOWN, sho_function);
sav_button.addEventListener(MouseEvent.MOUSE_DOWN, sav_function);
scf.alpha=0;
}
function scf_function(event:MouseEvent):void {
if (scf.alpha==1) {
scf.alpha=0;
} else {
scf.alpha=1;
}
}
function sho_function(event:MouseEvent):void {
if (sho.alpha==1) {
sho.alpha=0;
} else {
sho.alpha=1;
}
}
private var fileReference:FileReference;
public function sav_function(evt:MouseEvent):void {
var b:BitmapData = new BitmapData(350, 550);
b.draw(stage);
save(b);
}
public function save(b:BitmapData):void {
try {
var pngBytes:ByteArray= PNGEncoder.encode(b);
fileReference=new FileReference();
fileReference.save(pngBytes,"tutorial.png");
} catch (e:Error) {
trace(e);
}
}
}
}
Keywords
male
1,253,477,
rabbit
145,983,
bunny
117,280,
male/solo
36,709,
shorts
11,559,
scarf
9,041,
flash
3,766,
tutorial
605
Details
Type:
Shockwave/Flash - Animation
Published:
10 years, 1 month ago
08 Dec 2015 22:37 CET
Initial: 0726d3d53af4c1ad6418aca3a99e8df1
Full Size: d3faeeb006f967f8178bdb4a57c12664
Large: bf20b0db8c3f93d4d2c06ad759097a90
Small: 8ebf577ea03c83040a4df162faa50fd8
Stats
3,627 views
141 favorites
17 comments